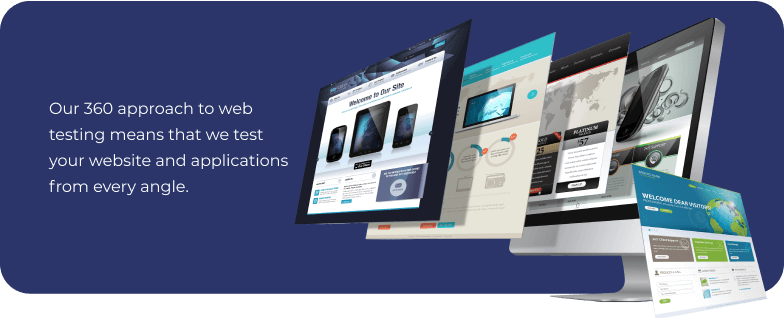
Website application testing is essential for ensuring your site meets high standards of quality and functionality through reliable web testing services. Now, let’s weigh the benefits of automated against manual testing.
Automated testing saves time and is perfect for repetitive tasks. It’s like having a tireless robot that checks your code, again and again, making sure nothing slips through the cracks. Picture a scenario where you have to verify hundreds of test cases – automation does this swiftly.
On the other hand, manual testing involves human touch and insight. Humans catch nuances that machines might miss. Let’s say you’re testing how user-friendly your website is; a human tester will give you the lowdown on the user experience in a way that automation can’t match.
So, when do you choose one over the other? For large-scale regression testing or when you need to run the same tests across multiple code versions, automation is your friend.
But for exploratory testing or when the test scenario is too complex for a script, manual testing shines.
A smart strategy mixes both automated and manual testing. You get the speed and efficiency of automation, plus the insight and detailed attention of manual testing. It’s like a dynamic duo working to make your website the best it can be. This is why our team tests your website with both methods.